Looking to add a donation button to your WordPress site? Stripe is one of the most secure and professional options. What I love is that it keeps your donors right there on your website instead of redirecting them somewhere else.
I’ve run my own non-profit site and here’s what I’ve learned: the easier you make it to donate, the more donations you’ll receive.
In this step-by-step tutorial, I’ll show you exactly how to add a Stripe donation button to your WordPress site. No coding required. You can do this in the next 15 minutes.
Let’s begin.
- What You Need
- Step 1: Setting Up Charitable
- Step 2: Enabling the Stripe Gateway
- Step 3: Adding the Stripe Donate Button to Your Campaigns
Do you prefer to learn through video tutorials? Check out our step-by-step tutorial on how to set up your fundraiser with Stripe integration:
Now on to our tutorial here.
What You Need
While there are several WordPress donation plugins available, Charitable stands out as the most straightforward solution for adding Stripe donations to your website. I’ve found it to be the most user-friendly option, especially for those who aren’t technically inclined.

Charitable comes with Stripe built into the plugin. You won’t need any extensions or addons for this to work. The best part is that you won’t even need API keys and other info. You simply need to log into your Stripe account to make the connection. It’s that easy.
Charitable has both a lite and pro version. The lite version is completely free to use and it includes Stripe, however, there’s a 3% transaction fee + Stripe fees. With the Pro version, the 3% fee disappears and you only incur any fees charged by Stripe.
The Pro version not only enables Stripe payments but also includes recurring donations, multiple currency support, and advanced donor management tools – features that typically require various plugins with other solutions.
What really sets Charitable apart is how seamlessly it integrates with WordPress. The donation buttons and forms match your website’s design automatically, creating a professional look that builds trust with your donors. Plus, donors can complete their contributions without ever leaving your site, which significantly increases donation completion rates.
What I love about Charitable is its user-friendly approach to Stripe integration. This helps ensure you’re not losing potential donors to a complicated donation process.
Remember, the easier you make it for people to donate, the more likely they are to follow through.
Ready to get started? Let’s move on to setting up the plugin.
Step 1: Setting Up Charitable
First things first, let’s get Charitable installed and configured on your WordPress site. I’ll walk you through this initial setup process step by step.
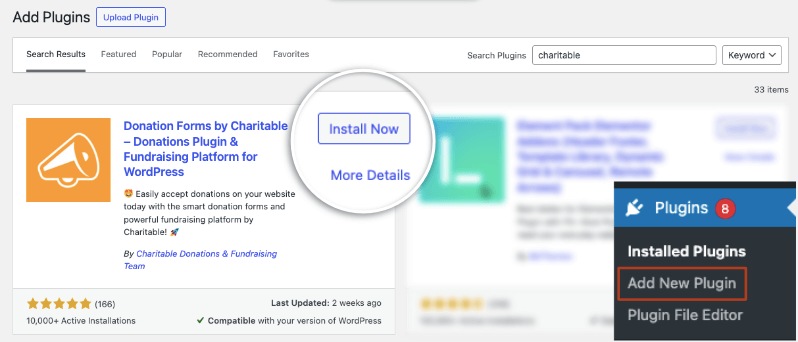
Start by logging into your WordPress dashboard. Head over to Plugins » Add New and search for “Charitable.” You’ll see the free version of Charitable in the results. Click “Install Now” and then “Activate.” This gives you the foundation we need to build on.

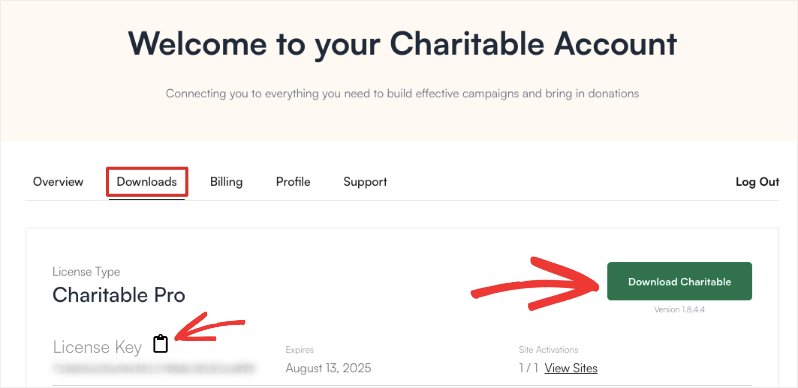
For the Pro version, visit Charitable’s website and purchase a plan. Then you’ll get your own account with a license key.

Copy this key and go to Charitable » Settings » License in your WordPress dashboard and enter your key. This unlocks the Stripe functionality and other premium features.
One thing that stands out about Charitable is that as soon as you activate the plugin, it launches an onboarding wizard. This takes you through all the important steps to get you set up with the essentials including Stripe.
You can follow the setup wizard if you’re comfortable with that or continue to follow along.
Step 2: Enabling the Stripe Gateway
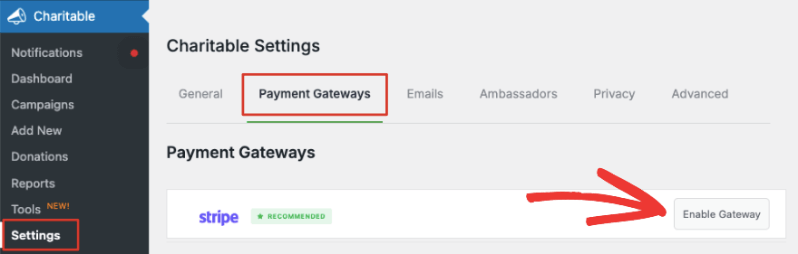
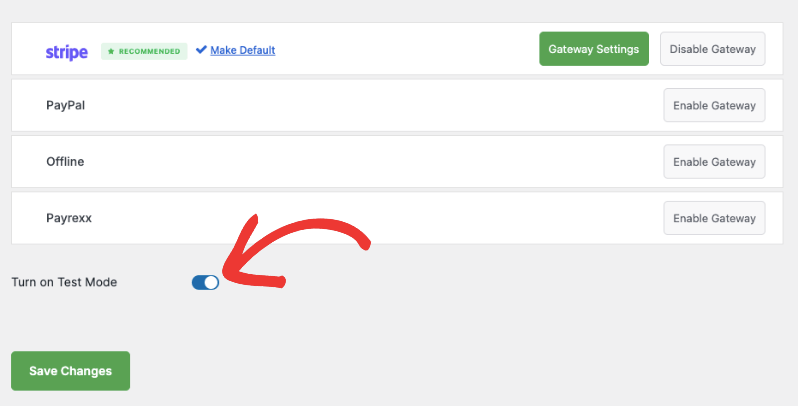
Now headover to the ‘Payment Gateways’ tab, and you’ll see the Stripe gateway ready to be enabled.

Before we enable this, you need to know about test mode. You’ll see this below the list of gateways available.

Test mode is a crucial feature in Charitable that lets you safely experiment with donations before going live. When you’re first setting up your donation system, you need to make sure everything works smoothly. Test mode lets you simulate the entire donation process without charging actual credit cards.
Pro tip: I always recommend making at least 2-3 test donations with different amounts to ensure everything works as expected. This includes testing both one-time and recurring donations if you’re using them.
Now you can enable the Stripe Gateway and you’ll automatically redirect you to the Stripe settings page. Or you can use the green ‘Gateway Settings’ button to access the same page.
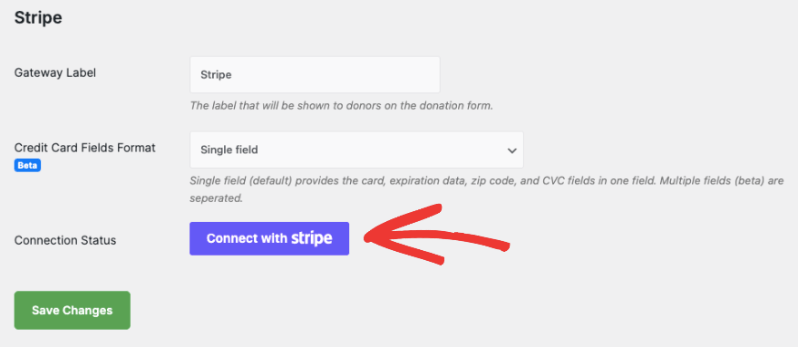
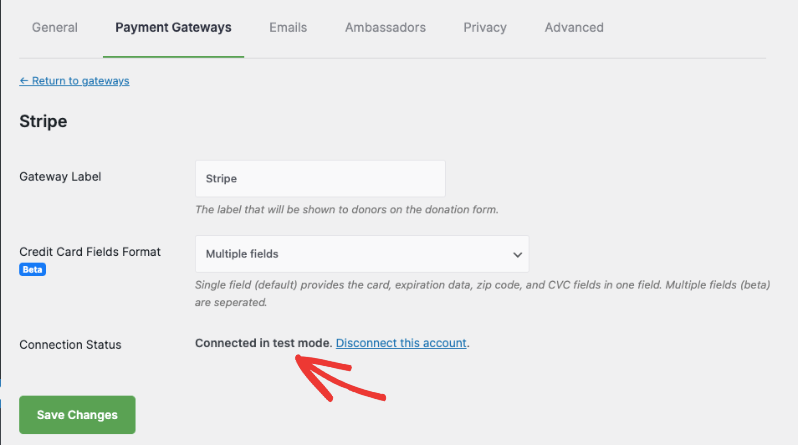
On the next page, you can add a label for this gateway. It’s prefilled with ‘Stripe’ for you but you can change that if you need.

Below this, you’ll see Credit Card Fields Format. This lets you decide how you want customers to enter their credit card information. There are 2 options here:
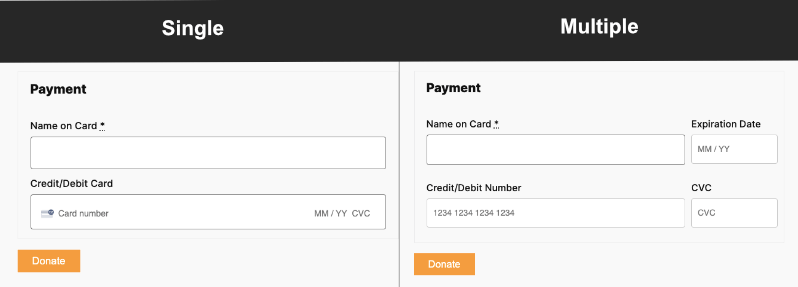
- Single Field asks for the card number, expiration date, zip code, and CVC fields in one field.
- Multiple Fields creates a separate field for each item.
Here’s what it will look like on the front end:

After you choose the Credit Card Fields format, click on the ‘Connect with Stripe’ button.
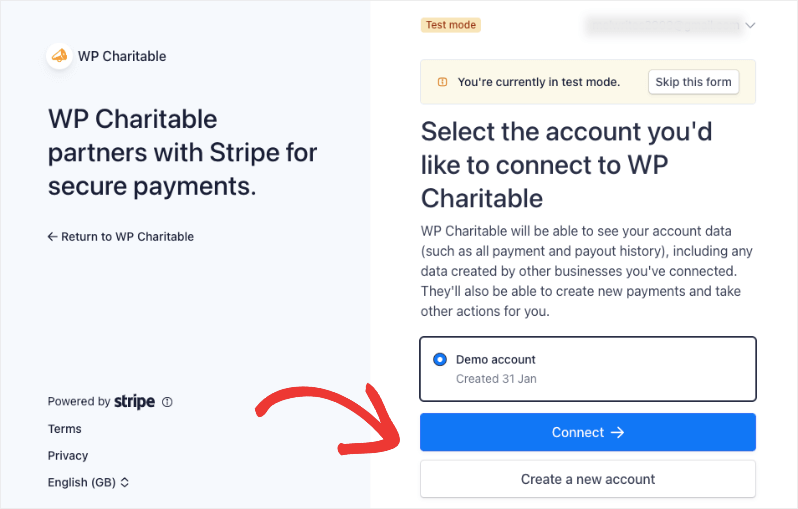
This will take you to the Stripe page where you can log into your account. If you don’t have an account, you can enter your email address and you’ll be able to sign up for a Stripe account.

Once you’re logged into your Stripe account, use the ‘Return to WP Charitable’ link on the left. This will take you back to your WordPress dashboard and you’ll see the Connection Status should either say ‘Connected in test mode’ or ‘Connected in live mode’ depending on which mode you chose earlier.

Now you’re ready to add the Stripe donate button to your fundraiser and donation campaigns.
Step 3: Adding the Stripe Donate Button to Your Campaigns
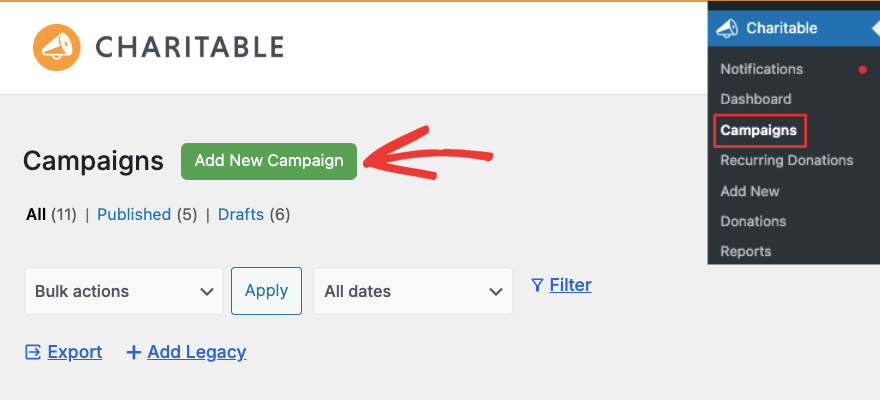
Head over to Charitable » Campaigns page in your WordPress dashboard. Here, you can ‘Add a New Campaign’.

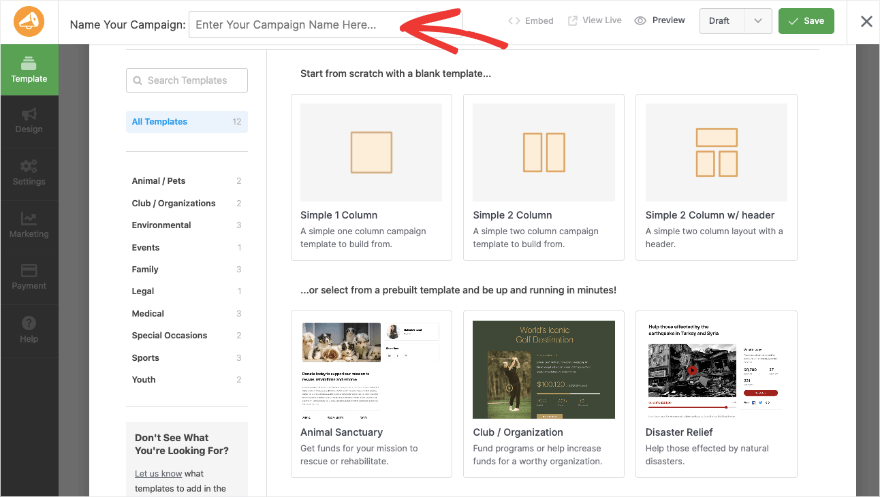
This will open up the template library where you can give your campaign a name. Then you can browse through the templates available and choose the right one for your fundraiser. Keep in mind that all these templates are editable, so you can change just about anything you need.

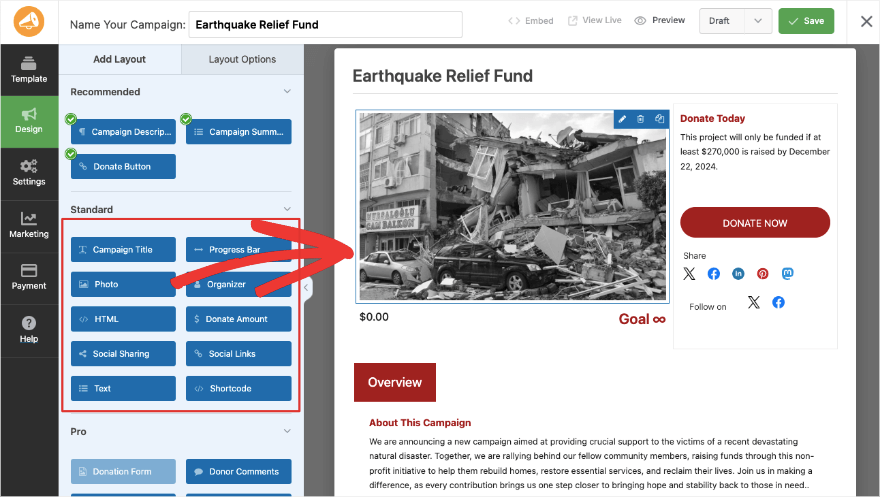
I’m going to choose the Disaster Relief template. This will open up the visual campaign builder where you can edit your campaign.
On the left, you’ll see a taskbar with fields you can drag and drop into your campaign. There are fields like photos, progress bar, social sharing, donation amounts, and more.
On the right is a visual preview of your campaign. You can directly edit this preview which makes it easy to see what your campaign will look like when it’s live on your site.

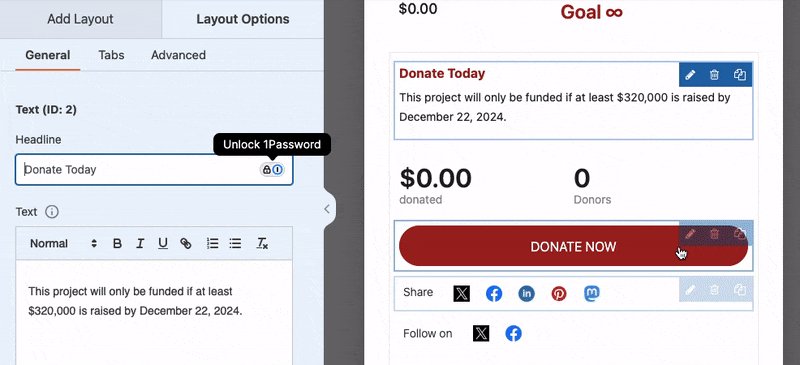
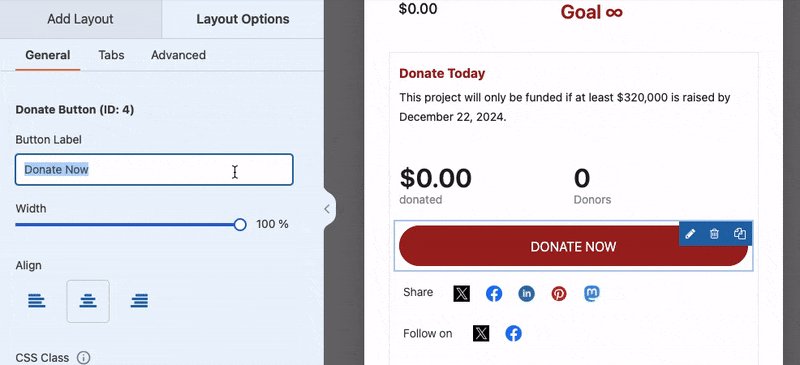
If you choose a field in the preview, editing options will open on the left. So for instance, select the ‘Donate Now’ button.
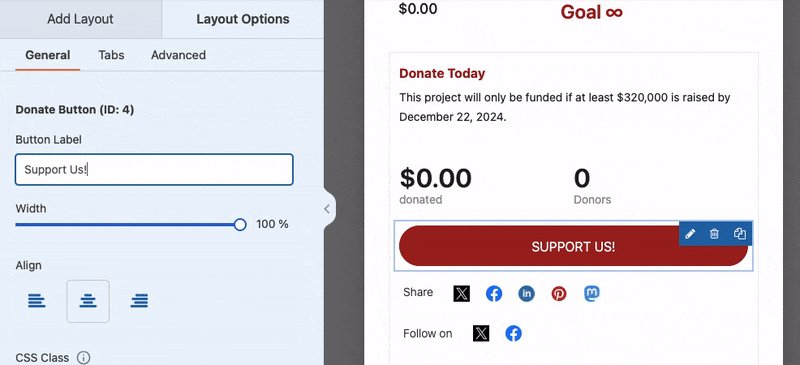
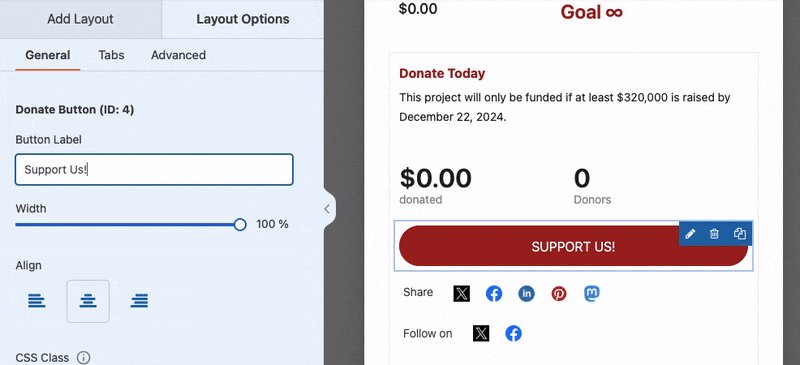
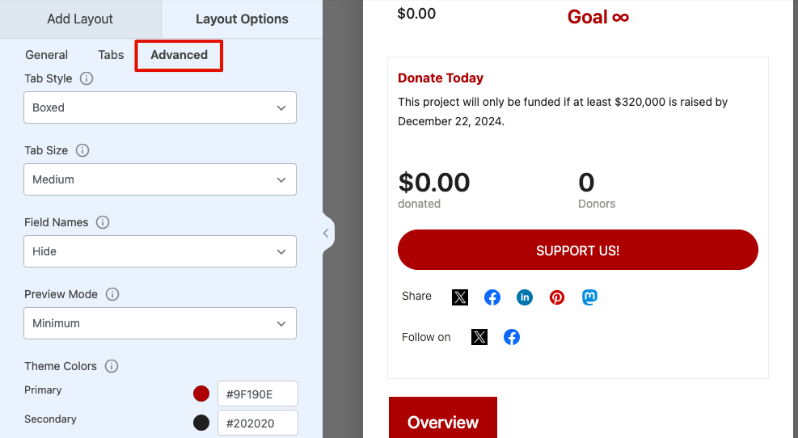
On the left, you can edit the text of the button, the alignment, and width.

If you switch from the General to the Advanced tab, you’ll get options to choose different button styles, sizes, colors, and more.

Stripe is already integrated into Charitable, so the button here will automatically use the enable gateway which is Stripe.
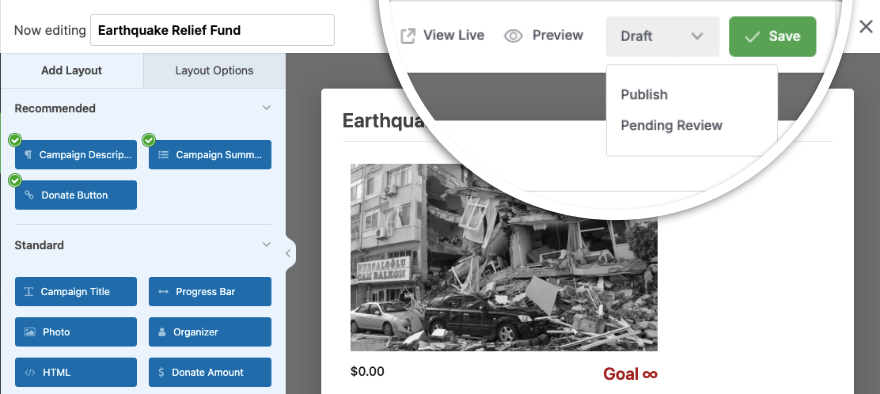
At the top of this campaign builder, you can save and publish the campaign.

To add this campaign to your WordPress site, open up a page or post. I’m using the WordPress block editor here.
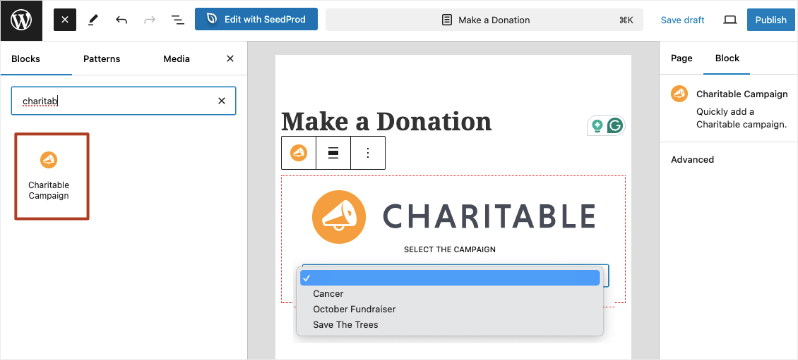
You can add a new block, search for ‘Charitable’ and select the ‘Charitable Campaign’ block.
This will add a new block along with a dropdown menu from which you can choose the campaign you want to display.

That’s it! You’ve added a Stripe Donation button in WordPress. When you visit this campaign on your site, you’ll see your stunning new button that’s powered by Stripe payments.
You can continue to build and launch more fundraisers for your cause.
Need more help creating fundraiser campaigns? Check out our step-by-step set up guide.
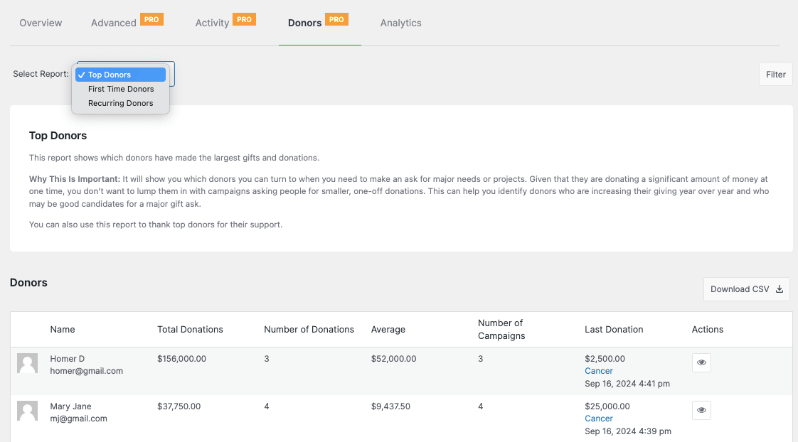
Once you launch fundraisers, Charitable has built-in reports to show you how your campaigns are performing, who are your top donors, real-time activity, and so much more. Learn more about Fundraising Reports you need »

I hope you found this guide helpful. You may also want to see our other Payment Integrations available.




Leave a Reply