Paystack is a leading payment processor in Africa, supporting card and EFT payments with a secure, hosted payment page.
Installation
Installing Charitable Paystack is the same as installing any other Charitable extension. If you’re not sure how to do that, we recommend first reading our guide to installing Charitable extensions.
Activate the gateway
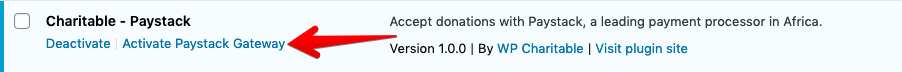
After you have installed and activated the Charitable Paystack plugin, you need to activate it as a payment gateway. If you are on the Plugins page, you can do this directly from there by clicking on the “Activate Paystack gateway” link:

Alternatively, you can activate the gateway through the Payment Gateways settings page:
- Go to Charitable > Settings > Payment Gateways
- Click on Enable Gateway in the Paystack block.
Settings
To take payments with Paystack, you will need to configure Charitable with your Paystack API keys.
- Go to Charitable > Settings > Payment Gateways.
- Click on Gateway Settings.
If you don’t have a Paystack account yet, now is the time to set one up: https://paystack.com
Setting up your API keys
Charitable only requires your Paystack API keys to start accepting payments through Paystack.

To find your API keys, go directly to https://dashboard.paystack.com/#/settings/developer. You will need to log in first.
Alternatively, you can find the same page like this:
- Log into your Paystack dashboard.
- Click on Settings at the bottom of the menu on the left.
- Click on API Keys & Webhooks.
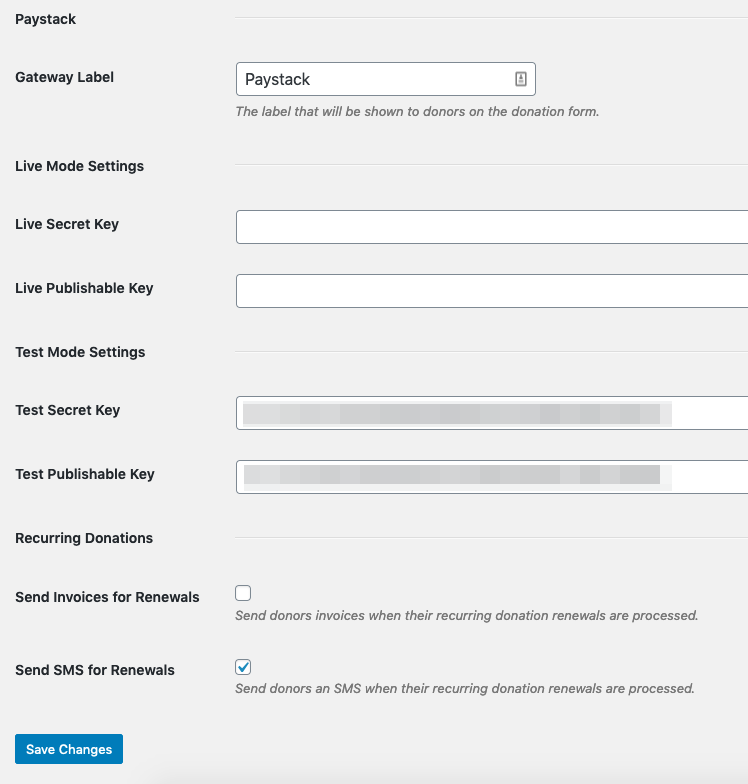
- Copy and paste your Live Secret Key and Live Public Key settings from Paystack into your Charitable settings.
- We recommend also adding your Test Secret Key and Live Secret Key settings while you are here, to allow you to make test payments in Charitable with Test Mode enabled.
- Save your Charitable settings.
Add your Webhook URL
On your API configuration page in Paystack, you should also add a webhook URL. This will allow Charitable to update donations when they are paid, fail or are refunded in the Paystack dashboard, and it also allows Charitable to get notified when a renewal donation has been made for a subscription.
The webhook URL should be your website’s domain followed by /charitable-listener/paystack. For example, if your website is https://mynonprofit.org, your webhook URL will be:
https://mynonprofit.org/charitable-listener/paystack
You can use the same URL for the Test Webhook URL and the Live Webhook URL in Paystack.