Installing Charitable Geolocation is the same as installing any other Charitable extension. If you’re not sure how to do that, we recommend first reading our guide to installing Charitable extensions.
Setup
The Geolocation feature is built on Google Maps.
First of all, create your API key:
- Go to https://console.cloud.google.com/home/dashboard.
- Click on the Select project dropdown at the top of the page and select or create the project for which you want to add an API key.
- Click the menu button in the top left corner and select APIs & Services > Credentials.
- Click on Create credentials > API key, then click Close. Your new API key will be displayed below. Copy the API key; you will need it soon.
Next, you will need to enable both the Google Places API and the Google Maps Javascript API. To enable these APIs:
- Click the menu button in the top left corner and select APIs & Services > Libraries.
- Click on Maps Javascript API.
- Click on Enable.
- Return to the API libraries page by repeating step 1.
- Click on Places API.
- Click on Enable.
Now, open up your WordPress dashboard:
- Go to Charitable > Settings > Extensions.
- Paste in the API key you generated previously into the Google Places API Key field.
- Click on Save Changes.
Usage
Adding a Location to a Campaign
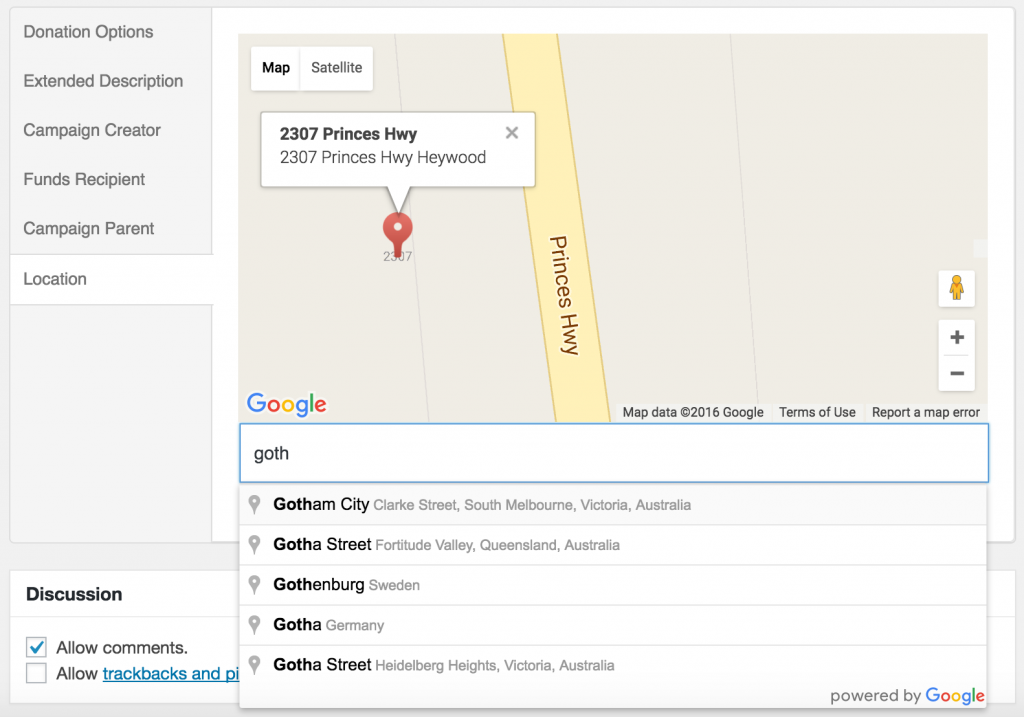
Once the plugin is setup, you can add a location to a campaign by editing the campaign in the WordPress dashboard. You will see a new Location tab in the advanced campaigns settings area:

Type in an address or location for your campaign (it must be at least 8 characters long) and click Update to save the campaign.
Charitable Ambassadors integration
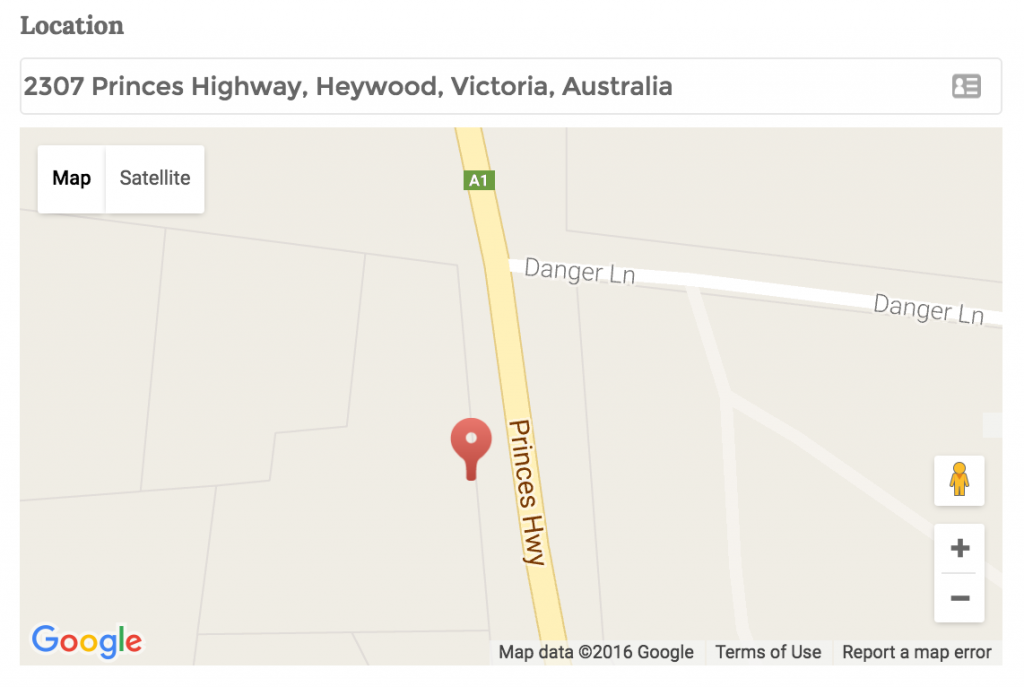
After installing the plugin, a new Location field is automatically added to your public campaign submission form.

Adding a Campaigns Map to a Page
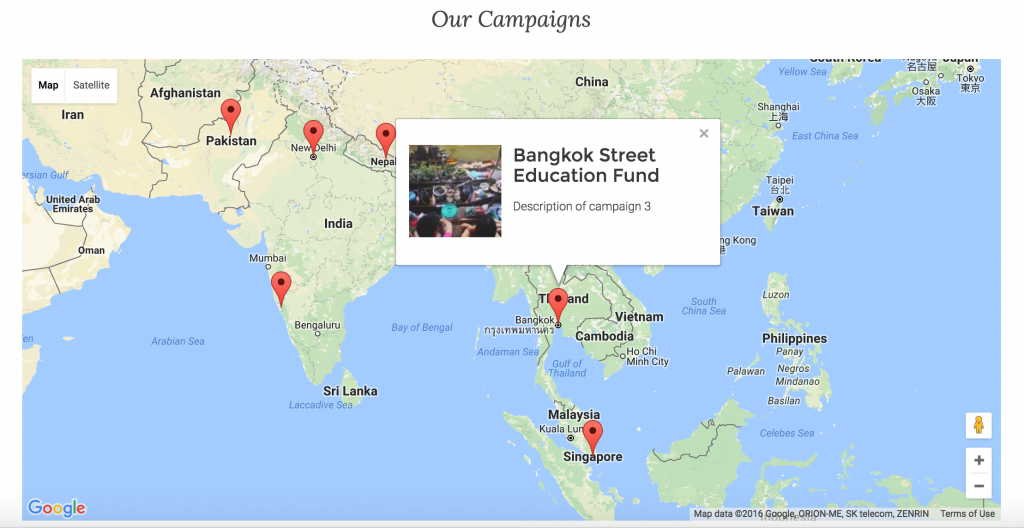
Once you have set locations for your campaigns, you can add a Google Map displaying your campaigns by location, using the [campaigns] shortcode.

To display the campaigns on a map, simply add map=1 as a shortcode attribute. You can also set the width, height and zoom level of the map. Example:
[campaigns map=1 width=900px height=600px zoom=5]
Read more about using the [campaigns] shortcode.
Troubleshooting
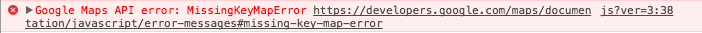
If you find that your maps are not loading as expected, there may be a problem with your Google Places API Key. To troubleshoot this, you can view what the specific error is by opening your browser’s Javascript console. If you’re not sure how to open your browser’s Javascript console, you can follow these instructions.
Error messages in the Javascript console will start with “Google Maps API error” and will include the specific error code and a link to find out how to fix the issue. An example is shown below: